Create an Inception Poster with Repousse in Photoshop CS5

So in this tutorial I will show you how to create the effect of one of the Inception posters, the one with the word Inception made of buildings on an aerial photo of a city. To create this effect we will use the new 3D tool in Photoshop CS 5 called Repousse and an aerial photo from Pixelcase (http://www.pixelcase.com.au/).
I hope you enjoy the tutorial and I highly recommend that you go to the movies to watch Inception, it's fantastic.... btw in the end it is all a....
Step 1
Open Photoshop and create a new document. I'm using a Letter format with 72DPI only for this tutorial, but I suggest that you do at least 300DPI. Make sure the background is black too.

Step 2
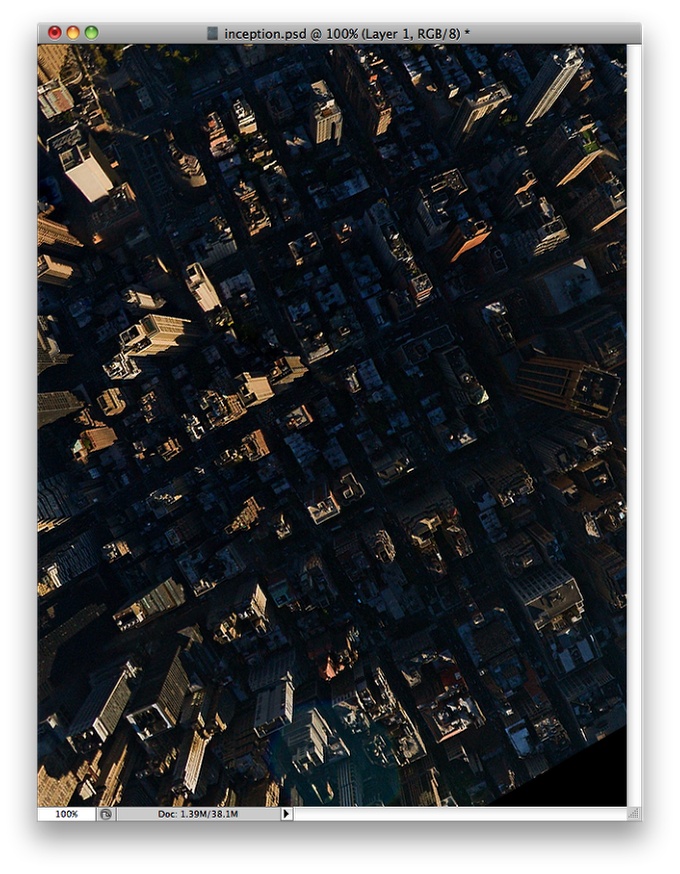
In order to recreate the poster I needed to find the right image. After searching on stock photos sites I didn't find any image that had the same birds eye view. Then I tweeted about it and @janinetoro sent the link to Pixelacase. Pixelcase simply has the most amazing aerial photos ever. So I sent an email to them asking permission to use one of the images in this tutorial. They were kind enough and allowed me to do that
With the image I wanted, I placed it in my design.

Step 3
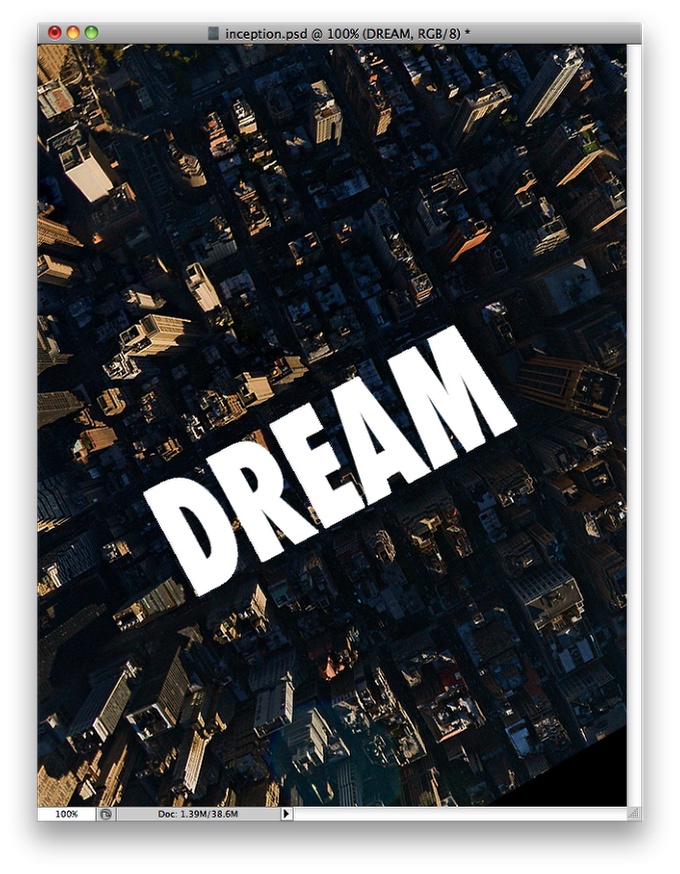
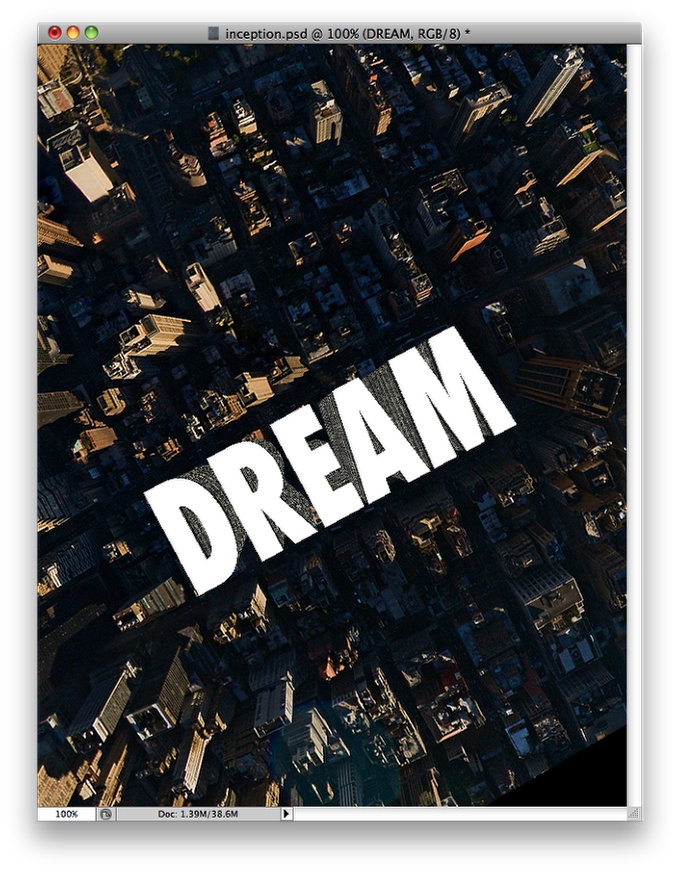
With the Horizontal Type Tool (T) I add the text DREAM using Futura Condensed for the font. I also stretched the word a little bit so the letters would have sort of match the size of the blocks in the photo. Then just rotate the text to match the photo as well.

Step 4
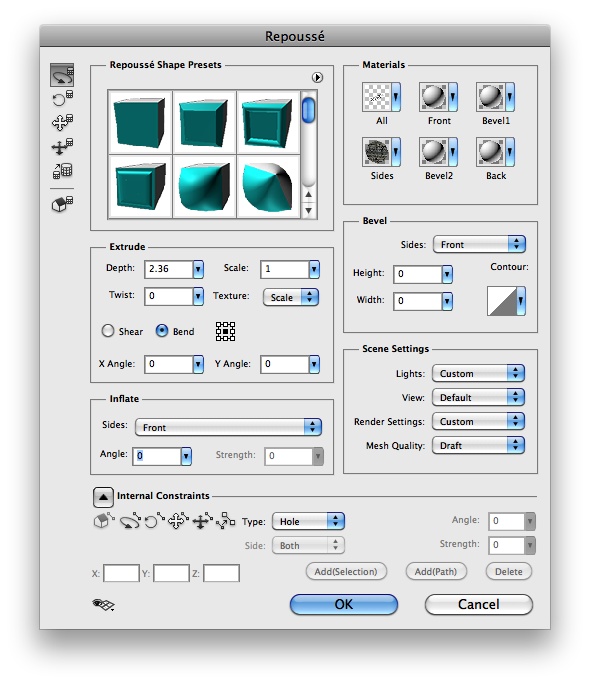
With the text selected go to 3D>Repousse. Use the default preset but change the Depth to 2.4.

Step 5
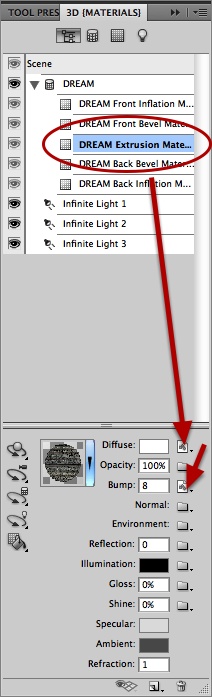
Go to Window>3D to show the 3D panel in Photoshop. Click on the DREAM object and then select the DREAM Extrusion Material to change the material of the extrusion. We will use some windows for it. To do that click on the little folder next to the Diffuse Color and select New Texture. After that click on the icon again and choose edit texture to open it in a new document.

Step 6
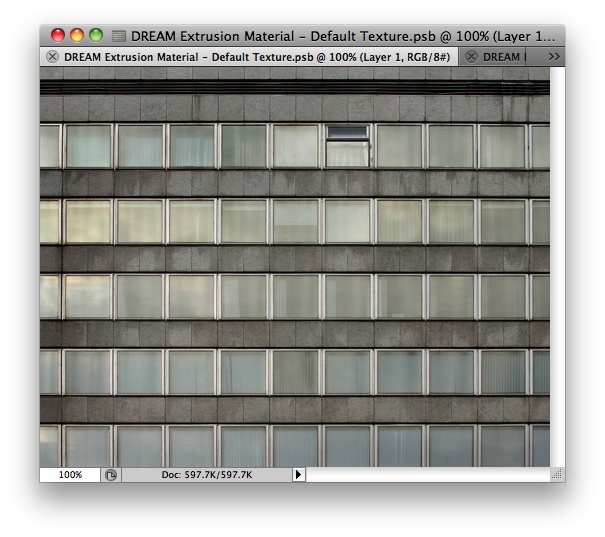
This is an image of a building I found on Google Images and placed on the texture file. After that I just saved it and Photoshop automatically updated the original design with withe windows.

Step 7
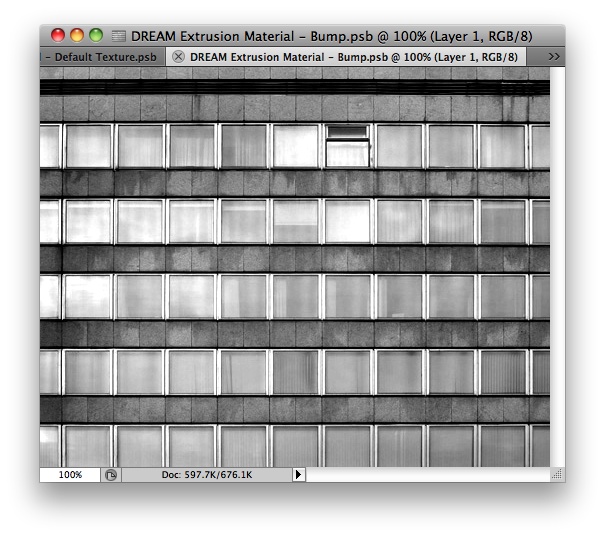
Do the same thing for the Bump, use the same image but convert it to black and white and increase the contrast. Save it and change the Bump to 8.

Step 8
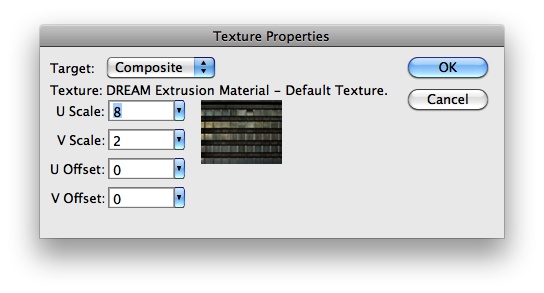
For both the Difuse and Bump, click on the texture icon and select Texture Properties. Use 8 for the U Scale and 2 for the V Scale.

Step 9
Here is the design you got so far.

Step 10
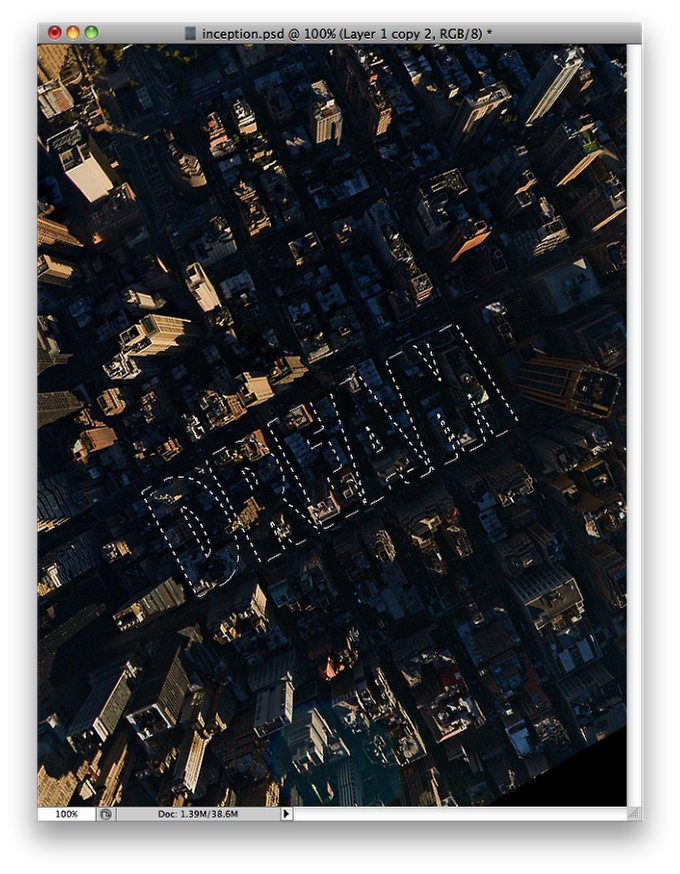
Duplicate the city photo layer and rearrange it so it will be on top of the other layers. Then create a marquee selection of the top of the 3D object, the word DREAM. Go to Layer>Layer Mask>Reveall Selection.

Step 11
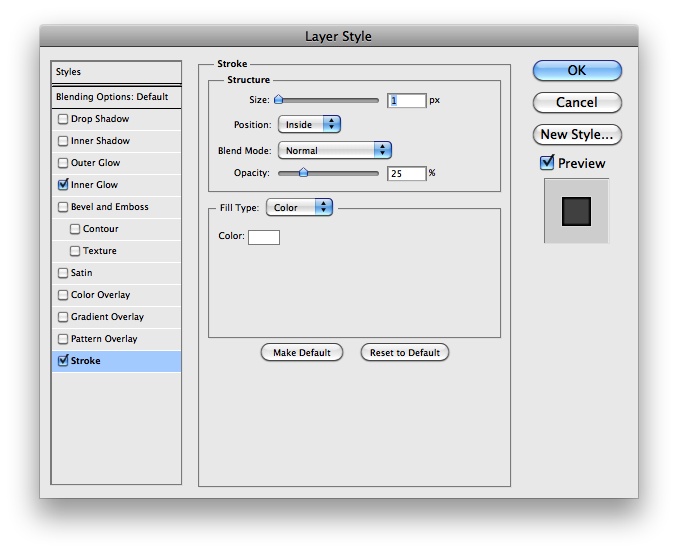
Go to Layer>Layer Style>Stroke. Use 1 for the Size and 25% for the Opacity.

Step 12
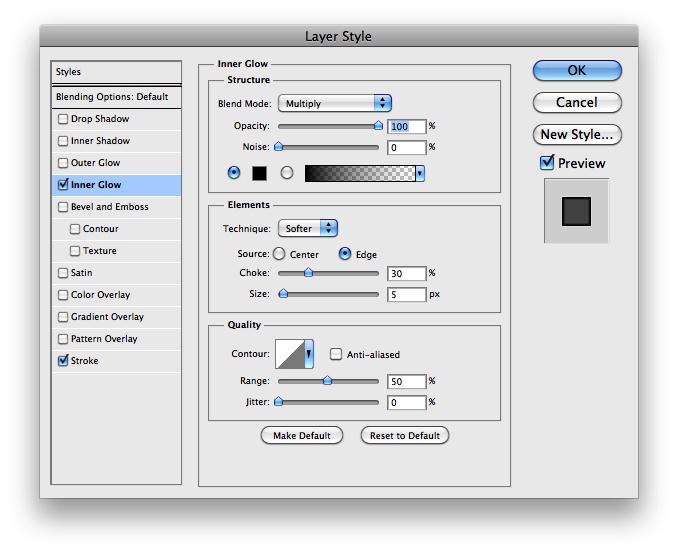
Select Inner Glow and use Multiply for the Blend Mode, 100% for the Opacity, 30% for the Choke and 5 pixels for the Size.


Comments
As you can see now, we have the buildings with the windows on their sides and the top is the original one from the aerial photo. However it is still not looking very clear.
Select the aerial photo that is beneath the other layers and go to Layer>Layer Mask>Reveal All. Then with the Brush Tool (B) and a very soft brush (0 Hardness) with black for the color, start painting the areas beneath the word to delete the city so we sort of isolate the DREAM word as real buildings. You can also create a vignette effect by painting the corners of the layer.
In order to render the 3D object for the final design, go to the 3D panel and select the Scene, then, over Render Settings, change the Quality to Ray Traced Final. The render process might take some time, like minutes I think, but it depends on the machine you have, so wait until it's done.
Select the layer on top of the others and then go to Layer>New Adjustment Layer>Hue and Saturation. Mark Colorize and then for the Hue use 200, for the Saturation 40 and keep 0 for the Lightness.
You can add another Adjustment Layer, to increase the brightness and contrast, but the process is finished. I also tweaked the lights a little bit trying to match the photo. The technique is quite simple and you can use it with different images. If you have a photo with more resolution and more closer to the roof tops you can work a little bit more to make it even more real. I am waiting for a hi-res image from http://www.pixelcase.com.au/ so I can create my poster and play a little bit more with this concept, however one thing is pretty clear, this is the right type of effect in which Repousse is perfect for, you can create a 3D text effect pretty quickly and without having to use another app.
Download PSD Sample File.
Source
Dammit, okay I will switch it.